PROJECT: Tallgrass Burger Mobile/Web Refresh
ROLE: All UX Roles
WORK BY: Justin G.L. Dumlao
DURATION: Apr-June ‘22
Overview
Jimmy travels into Manhattan for work. At lunch, he uses Google to search for the closest burger restaurant to his office, and as a member of the Muslim community, he requires the restaurant sell certified Halal meats. He finds Tallgrass Burger’s website online but is frustrated to find only generic information about the restaurant and minimal photos of the actual food. Searching for more info, he abandons our website for Google and ends up placing the order from a 3rd party service.
I was the UX Designer working with the owner of this East Village restaurant. Together, we set out to redesign a more visually appealing, informative, and convenient web offering to encourage direct ordering thru our website.
The Problem
Customers seem to be using 3rd party apps to order online from Tallgrass Burger, rather than ordering directly from the website. With 3rd party service fees increasing, inflation rising, and online food delivery as strong as ever, how do we encourage customers to visit our website and support us directly?
The Goal
Design a mobile and web version of the site that builds trust with customers and encourages direct support.
Current HomepageResearch
We began by getting a lay of the land in the online ordering and food delivery space. Asking topline questions, we wanted to know what customers have come to expect when ordering food online and how we stacked up against the competition.
A stand-out theme was the importance of correctly displaying, sharing, and updating customers on menu and order info, and (hopefully) in a visually appealing way.
After gathering the data, ideation exercises helped us generate the app features that would satisfy customer needs. Paper wireframes were then transferred to Figma and a lo-fi prototype was created to test and help hone in on the core features that might encourage customers to order from Tallgrass Burger directly.
Crazy 8s ExercisePaper WireframesLo-Fi Prototype
Digital WireframesWith our bucket of informed ideas and paper wireframes, digital wireframes and a low fidelity prototype were created in Figma, with features that addressed the user concerns.
How it Works
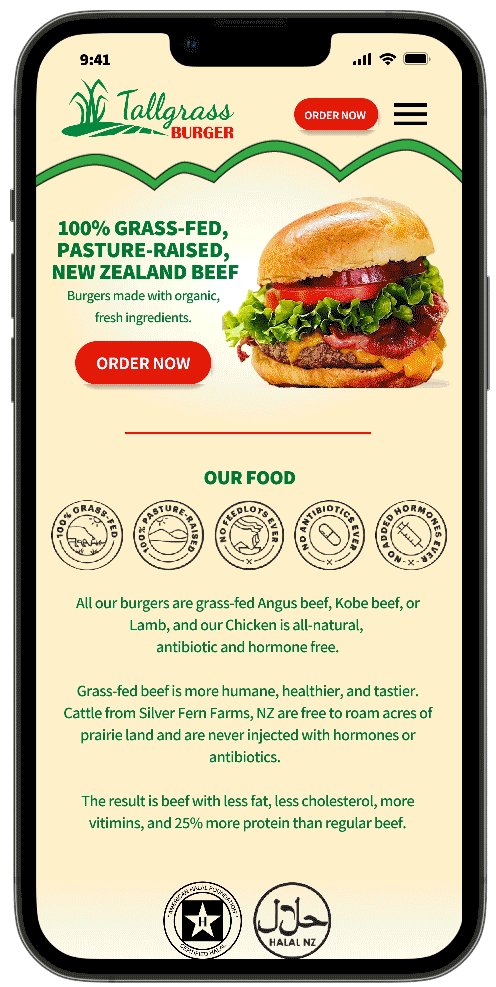
Welcoming Landing Page: When Jimmy searches the website, he should be clearly presented with messaging that informs him of the restaurant’s history and values. Anybody looking for information about the restaurant, can obtain that information right on the homepage. More information translates to better decision making and more control from a user perspective.
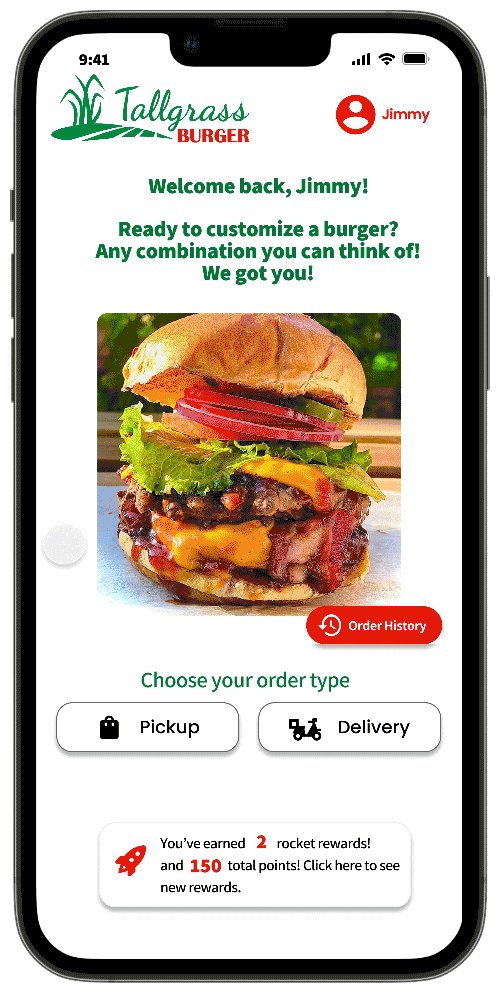
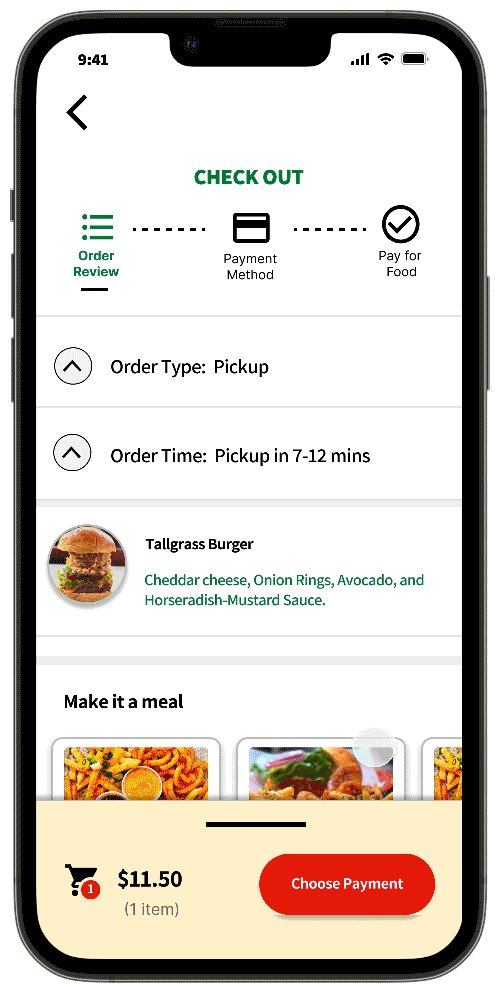
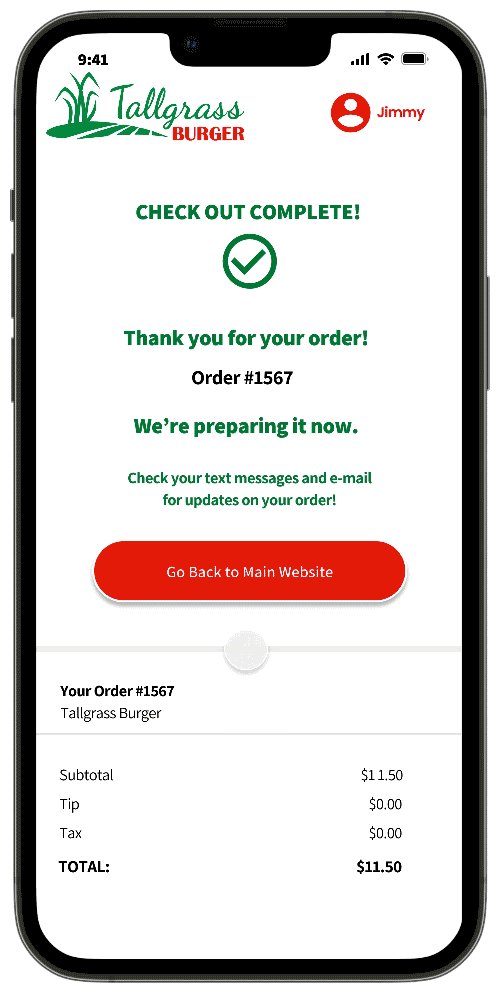
Build trust: Hi-res photos of all menu items assist Jimmy in ordering his food; with ingredient descriptions now having visual representations, customers know what they’re getting without having to check other sources for photos. Proper signifiers and timely feedback reduce cognitive load and give users more confidence.
Improve accessibility: Following color theory, a warm primary color was chosen to soften the look of the website while also maintaining an AA compliant contrast ratio between background and text for those with impaired vision. If Jimmy needed to, he could navigate the website with a screen reader, since appropriate header labeling was also implemented.
Results: Customers can learn about the history of the restaurant and see hi-res photos of all the food items on the menu, while copy messaging encourages burger customization and direct ordering from the restaurant. This hopes to improve transparency, build trust with customers, reduce website bounce rates, and increase website conversion (ordering) rates.
User Impact
100% success rate on usability tests.
Updated copy confirms restaurant’s origins and Halal certification.
Hi-res photos increase product discoverability.
Specialized rewards & accurate burger customization encourage customers to use the site directly, rather than abandon it for a 3rd party service.